Build software for humans...

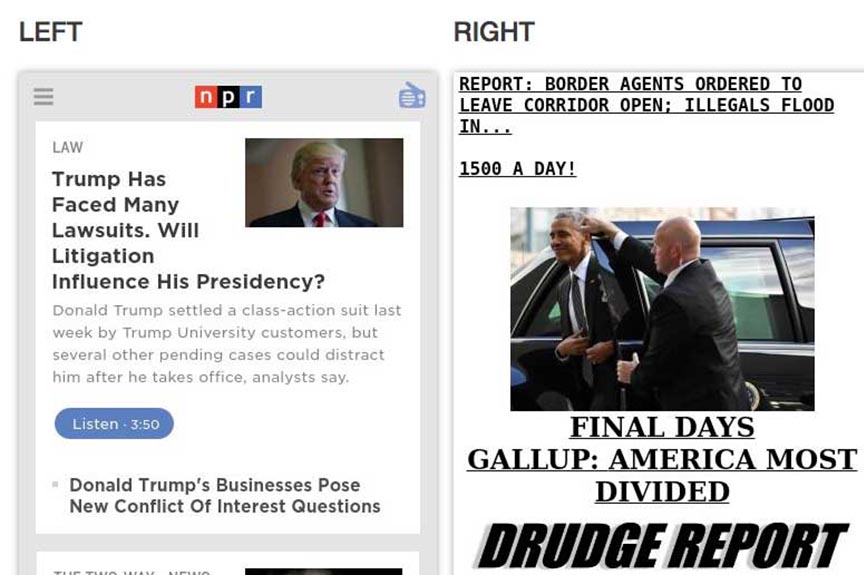
The News Divide
Snapshots from the Reading Habits of Left, Right and Center

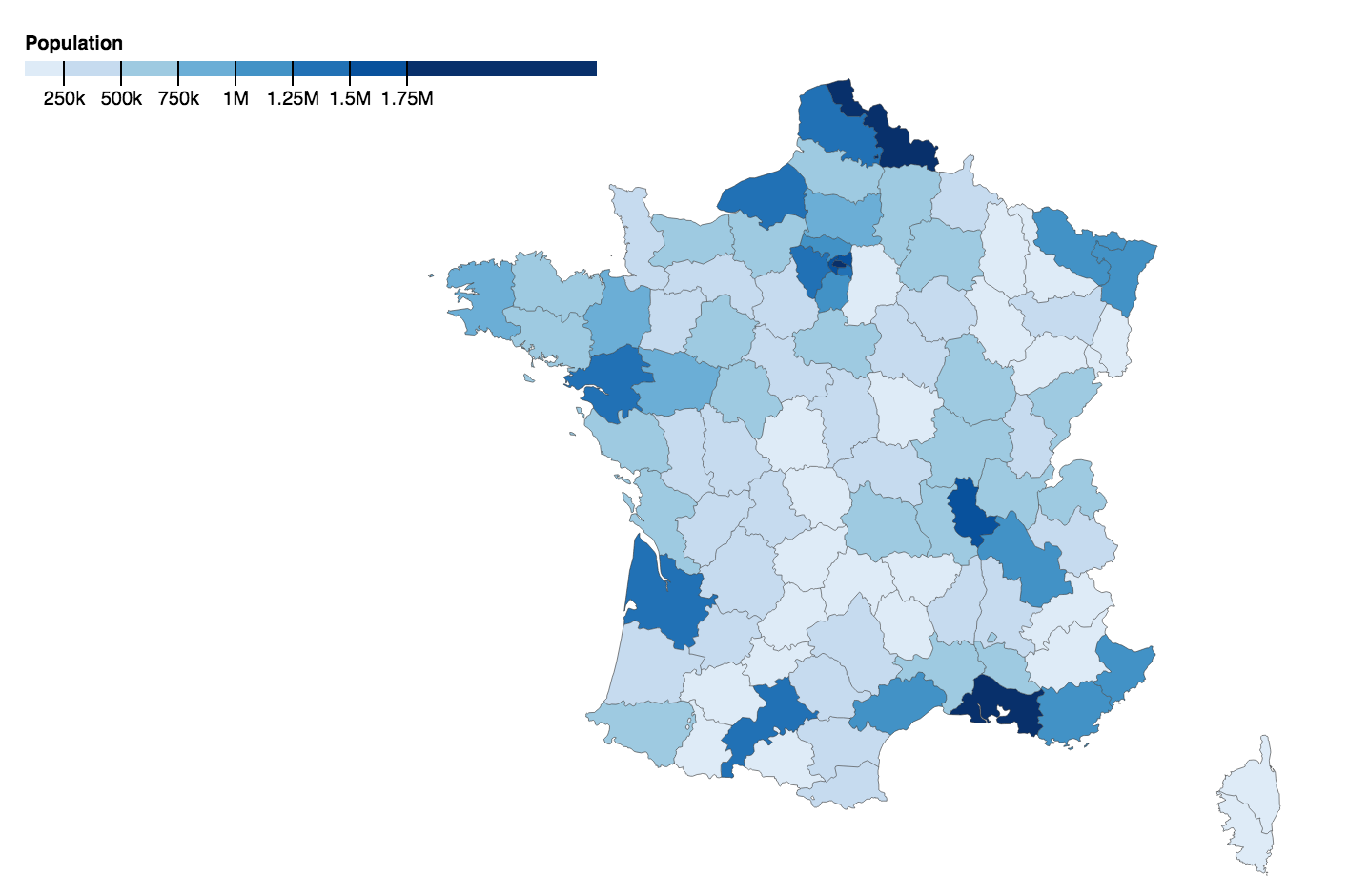
Atlas-Make
Makefile toolbelt for building geojson, topojson & csv from public Shape files

D3-Node
Server-side D3 for static chart/map generation via Node.js

Newsblock
A modern news aggregator that combines ‘topic relevance’ and ‘social trends’ to recommend the best stories.

Route-Cache
Caching middleware for Express (w/ expiration)

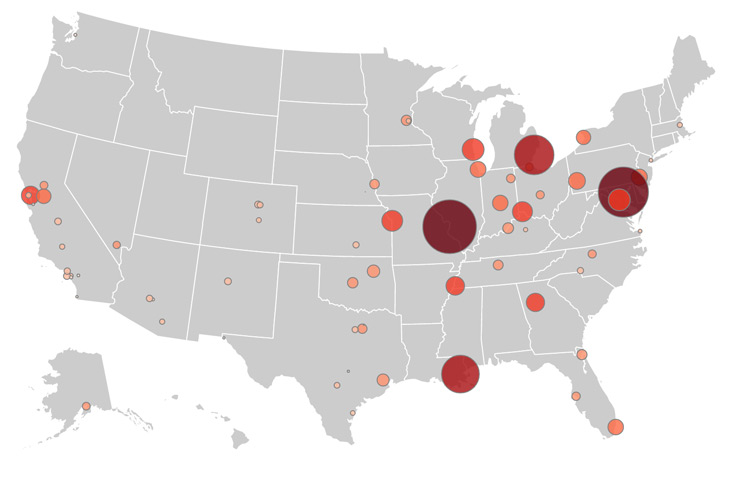
Highest Murder Rate Cities in the US
A look at homicide across cities in America

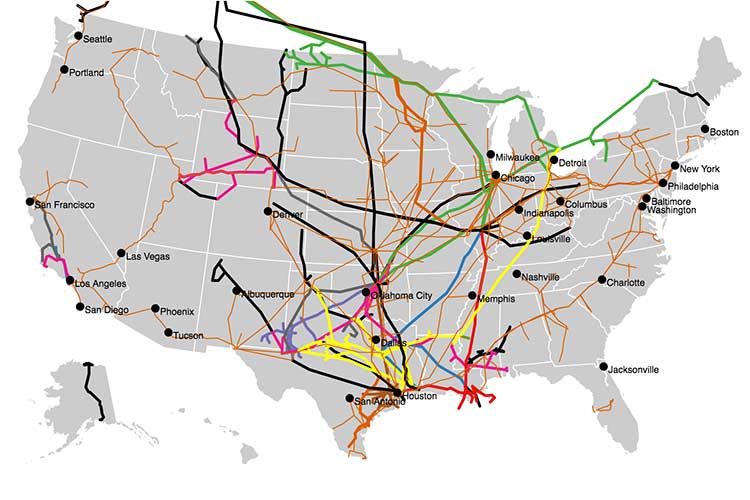
Crude Oil Pipelines
U.S. Map of Crude Oil Pipelines

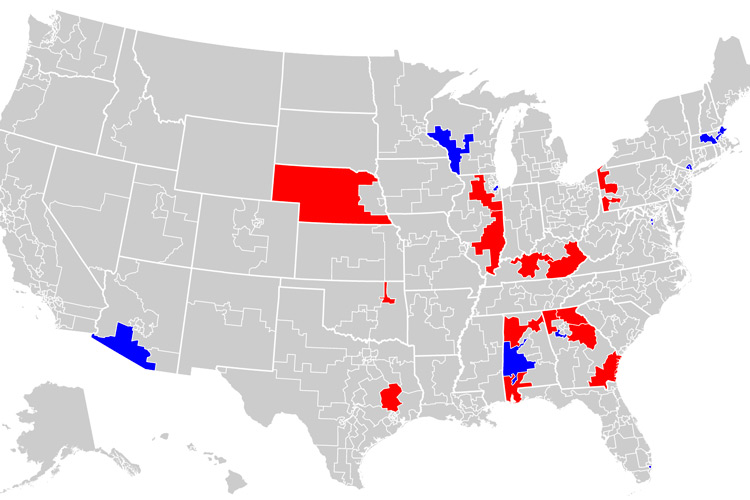
The 29 Unopposed House seats in 2016 Election
U.S. Map of the 115th Congress

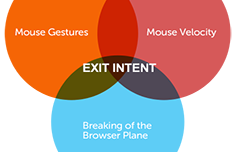
Bounce Rate optimization for publishers (exit intent)
how understanding 'exit intent' can optimize a news site

Timeline that Google Calendar with gcal-timeline
easy way to display a google calendar in a timeline

Future of News, according to Facebook & Google
how 'new media' is approaching the news industry

My “Key Management Principles” (KMP)
YAGNI, KISS, Occam’s razor & Agile are my best lessons learned.