D3-Node

Why?
- Performance: pre-rendering allows offloading data processing, and network overhead
- Take advantage of the entire ecosystem: npmjs.com
- Static rendering of Data-Driven Documents (D3.js)
- Portable SVG with embedded stylesheets
- Easily adapt examples from bl.ocks.org
Basic usage:
var D3Node = require('d3-node')
var d3 = D3Node.d3
var d3n = new D3Node() // create instance
d3.select(d3n.document.body).append('span') // select <body> & insert span
d3n.html() // returns: <html><head></head><body><span></span></body></html>
SVG creation
var d3n = new D3Node() // initializes D3 with container element
d3n.createSVG().append('g') // create SVG w/ 'g' tag
d3n.svgString() // output: <svg xmlns="http://www.w3.org/2000/svg"><g></g></svg>
Advanced usage
Setting container & insertion point via selector
var options = { selector: '#chart', container: '<div id="container"><div id="chart"></div></div>' }
var d3n = new D3Node(options) // initializes D3 with container element
var d3 = d3n.d3
d3.select(d3n.document.querySelector('#chart')).append('span') // insert span tag into #chart
d3n.html() // output: <html><body><div id="container"><div id="chart"><span></span></div></div></body></html>
Inline SVG styles
var d3n = new D3Node({styles:'.test {fill:#000;}'})
d3n.createSVG().append('g')
d3n.svgString()
Output
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<style type="text/css"><![CDATA[ .test{fill:#000;} ]]></style>
</defs>
<g></g>
<svg>
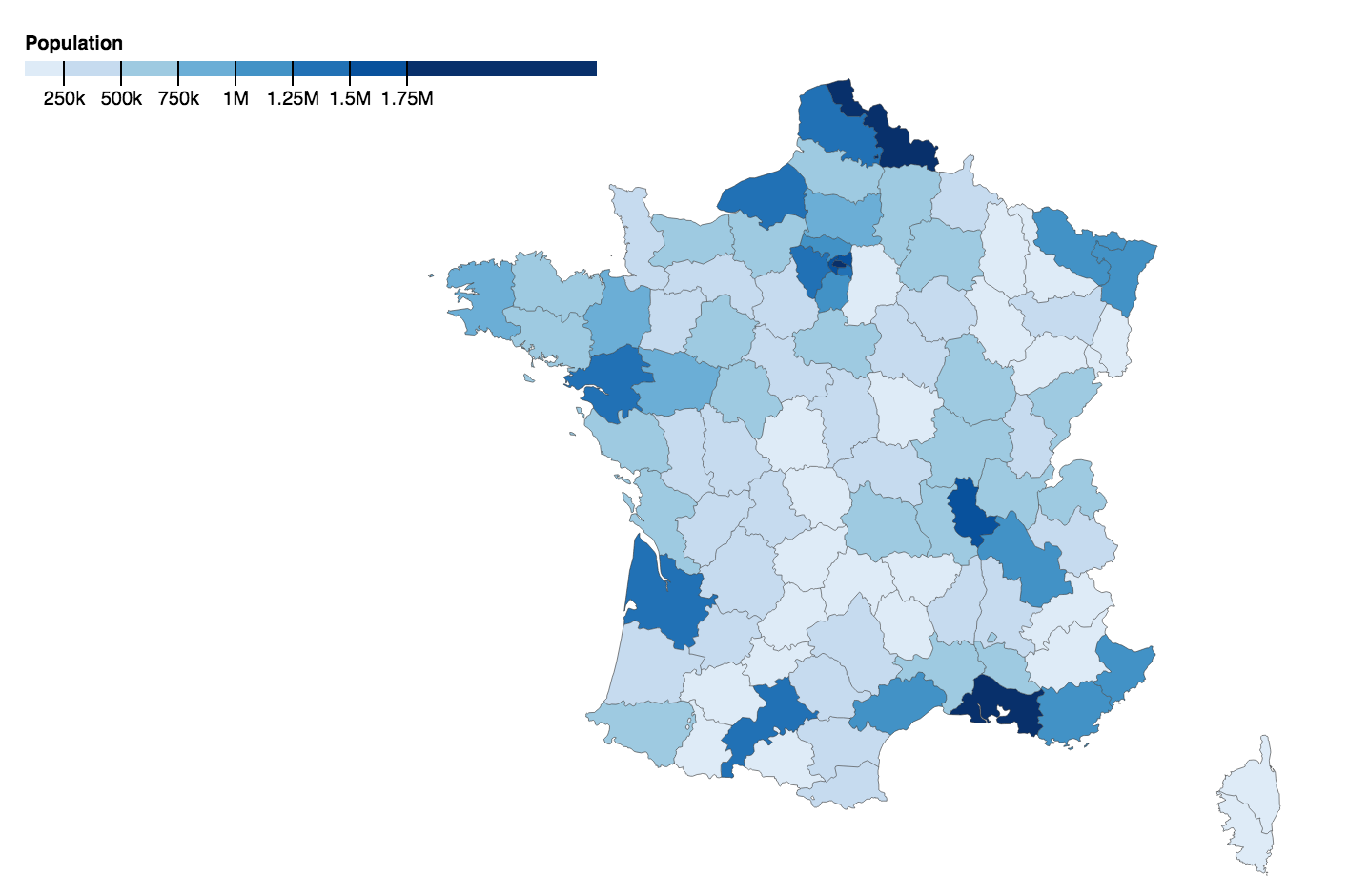
See more D3-Node examples